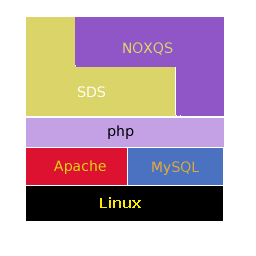
Het systeem bestaat uit 2 delen: een ontwikkelomgeving SDS en de toepassing NOXQS.
 SDS staat voor Simple Design System, is ontwikkeld door Willy De la Cour van Quint/linux-lovers.be
SDS staat voor Simple Design System, is ontwikkeld door Willy De la Cour van Quint/linux-lovers.beHet is ontstaan als website content managament system, uitgebreid tot ontwikkelomgeving voor hele applicaties.
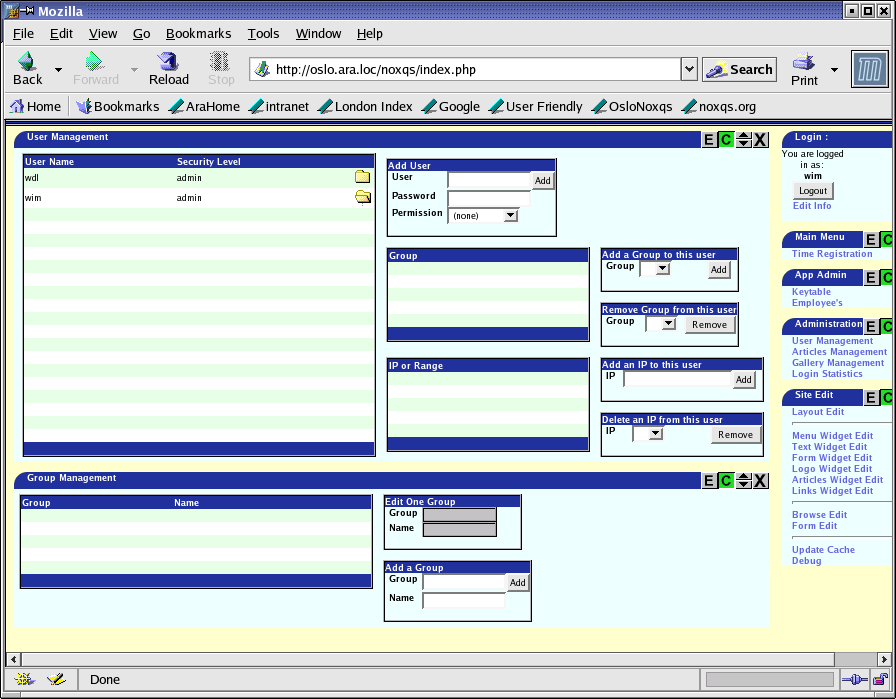
De omgeving wordt met een browser gebruikt. Er kunnen elementen als invulvelden, teksten en lijsten op het scherm gepositioneerd worden, er kan php-code ingegegeven worden, enz.


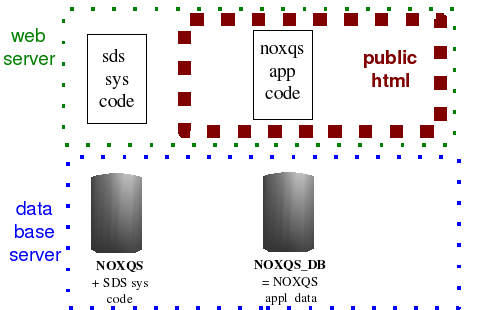
 De (html)pagina van de (php)toepassing wordt opgebouwd uit elementen uit de databank.
De (html)pagina van de (php)toepassing wordt opgebouwd uit elementen uit de databank.