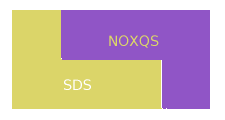
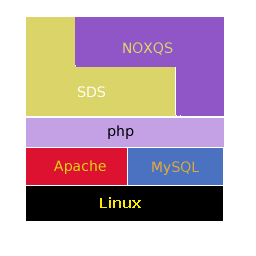
The system consists of 2 parts: development environment SDS and the actual application NOXQS.
 SDS is the three letter acronym for Simple Design System, made by Willy De la Cour of Quint/linux-lovers.be
SDS is the three letter acronym for Simple Design System, made by Willy De la Cour of Quint/linux-lovers.beOriginally meant as content managament system, it was extended to development environment for complete applications.
One uses a browser to work in the invironment. Elements as fields, texts and lists can be positioned on the screen, and php code can be added, etc.


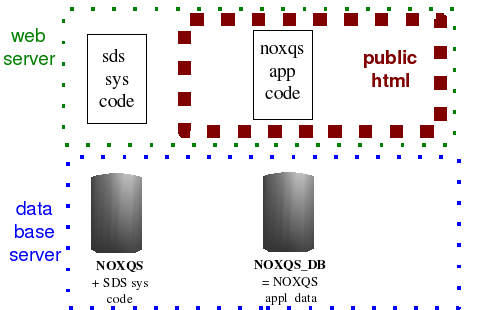
 De html (php) code van de pagina van de toepassing wordt opgebouwd uit elementen uit de databank.
De html (php) code van de pagina van de toepassing wordt opgebouwd uit elementen uit de databank.